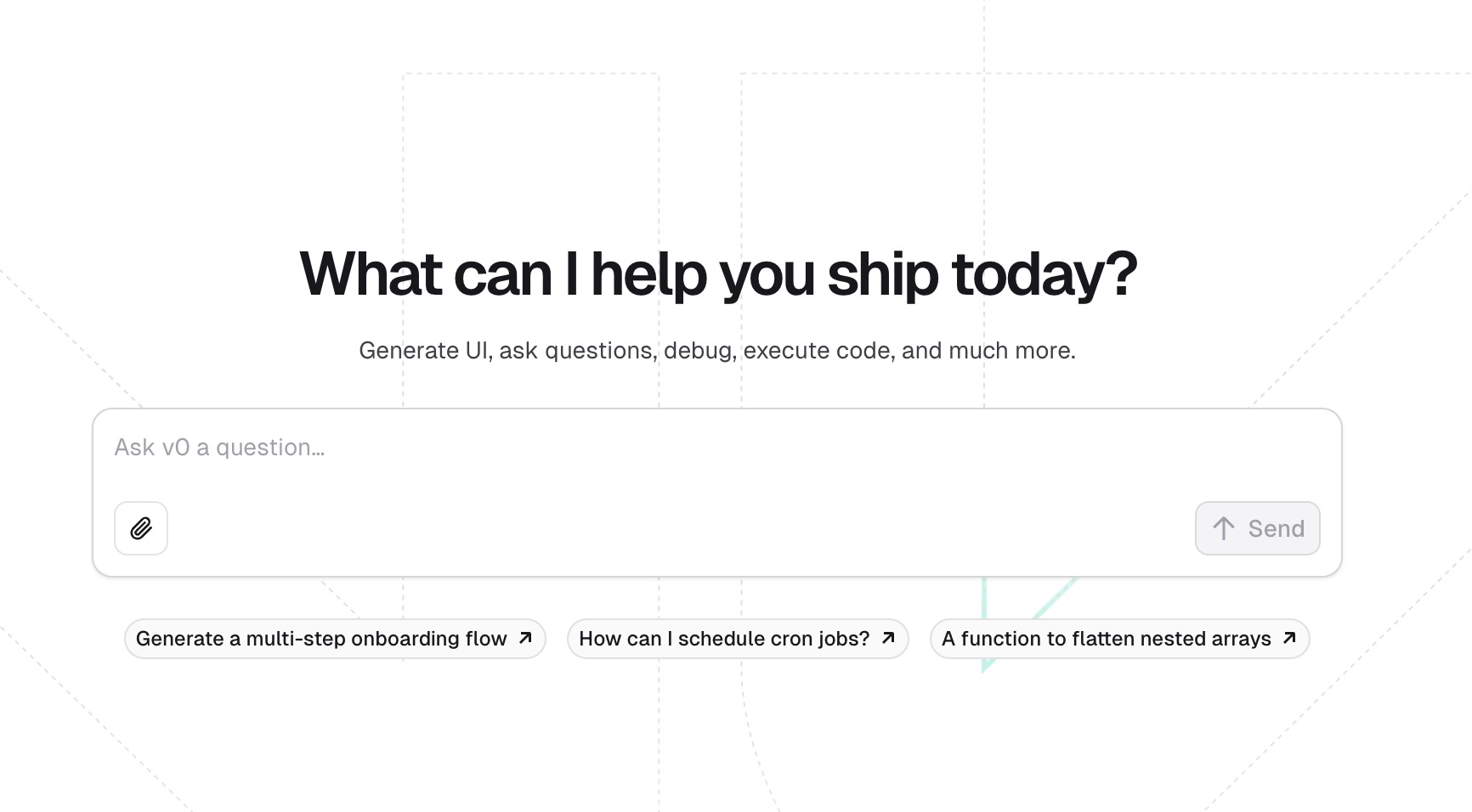
v0 发布一个基于聊天的网页开发助手 可生成用户界面、自动编写运行代码
v0 发布一个基于聊天的网页开发助手,你可以通过聊天的方式与v0互动,让它帮助调试代码、回答开发问题、生成代码等,专门用于前端开发领域,可以为你提供关于这些技术的深入指导和帮助。无论是编写代码、优化性能、部署应用,还是解决技术难题,v0都能为你提供专业的支持和建议。
它拥有丰富的TypeScript、React、Next.js、Vercel等前端技术的知识。你可以把v0视为你个人的web开发助手,能够帮助你处理与web开发相关的各种问题,提供建议、解决方案和技术支持。
 v0可以根据你的需求执行以下几种任务:
v0可以根据你的需求执行以下几种任务:
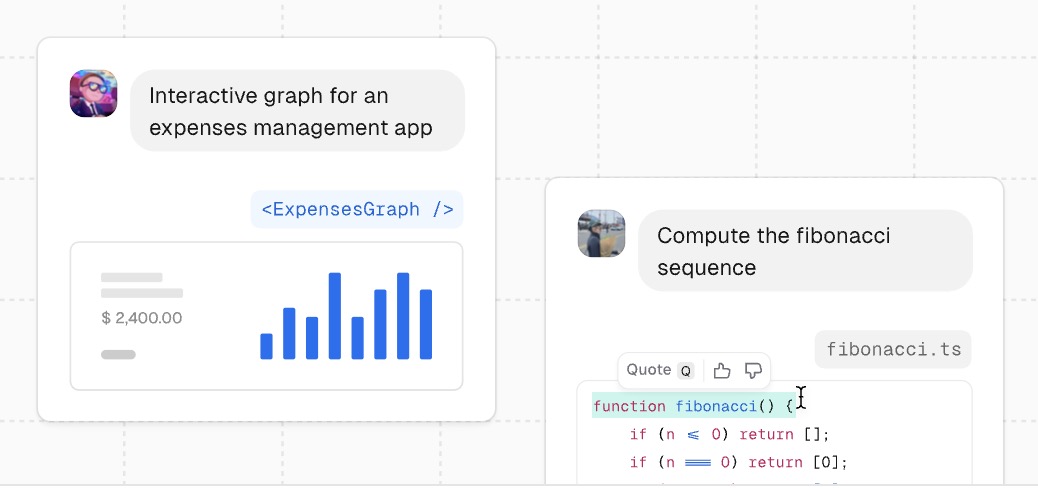
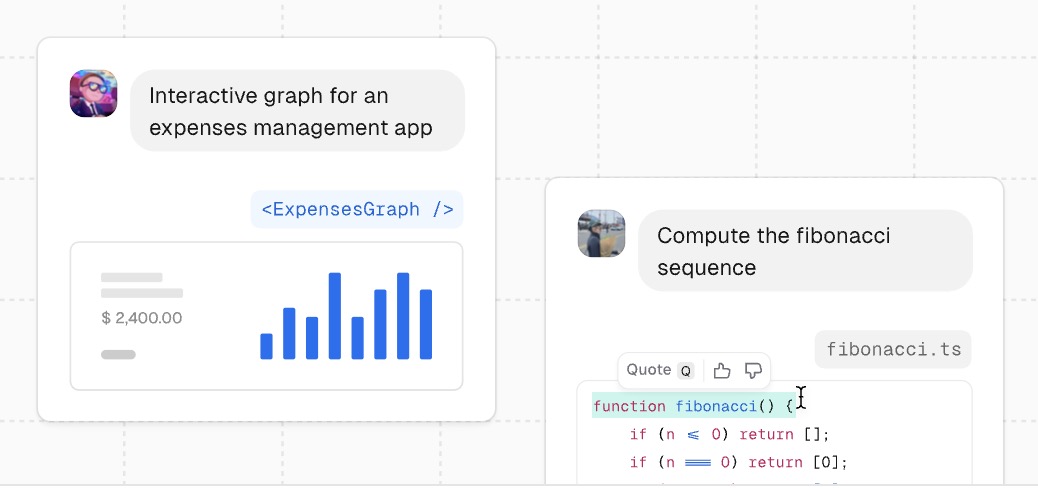
- 生成用户界面(UI):如果你请求v0生成某种类型的UI(如表单、按钮、布局等),它可以为你编写相应的代码,并生成UI的代码片段。
- 运行代码:v0可以帮助你执行或运行代码段,提供实时反馈,帮助你调试或验证代码的功能。
- 回答编程相关问题:你可以向v0提出关于web开发、前端技术(如TypeScript、React、Next.js等)的任何问题,v0会一步步为你解答,帮助你解决技术问题。

 每当你访问v0时,默认会进入聊天界面,这样你可以通过聊天的方式与v0互动,进行代码生成、问题解答或其他开发相关的操作。
每当你访问v0时,默认会进入聊天界面,这样你可以通过聊天的方式与v0互动,进行代码生成、问题解答或其他开发相关的操作。
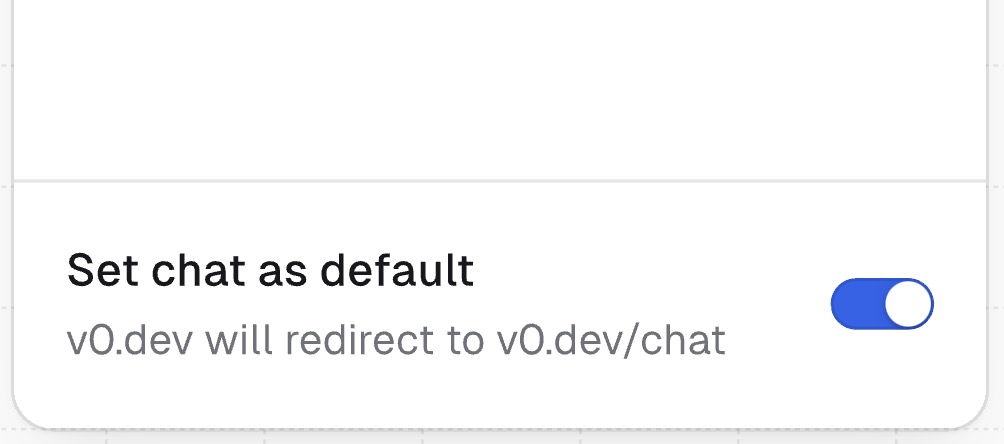
如果你选择将v0.dev/chat设置为默认界面,之后每次使用v0时都会首先进入聊天模式。当然,如果你不想使用聊天界面,可以随时点击你的头像,然后关闭这个设置,恢复到你喜欢的其他界面。


在线体验:https://v0.dev/chat
以下是 v0 的一些示例 ↓
-
JavaScript生成功能:v0现在可以生成任意的客户端JavaScript代码。这意味着它可以生成涉及状态管理、效果处理和函数的代码,并且它还支持使用一些第三方库,如
framer-motion。Chat URL: v0.dev/chat/nVkj5ed
-
前端知识更新:v0掌握了React、Next.js等前端开发技术的最新知识。用户可以向v0提问,例如如何在React服务器组件(RSC)中设置头信息。v0还会引用信息来源,便于用户验证。
Chat URL: v0.dev/chat/MMqoBUs
加入会员
加入会员查看更多会员内容和教程。
超过1000+的会员内容,每天更新。
Source:https://xiaohu.ai/p/12646

